Session Replay & UX Monitoring
Pixel-perfect video replay of your web application. Step into the shoes of your users.


Debug from a user's perspective.
Reproduce hard-to-crack issues and understand how your product is used.
Powerful privacy controls.
Privacy matters. Use the highlight.io SDK to obfuscate and redact data to control when and where to record.

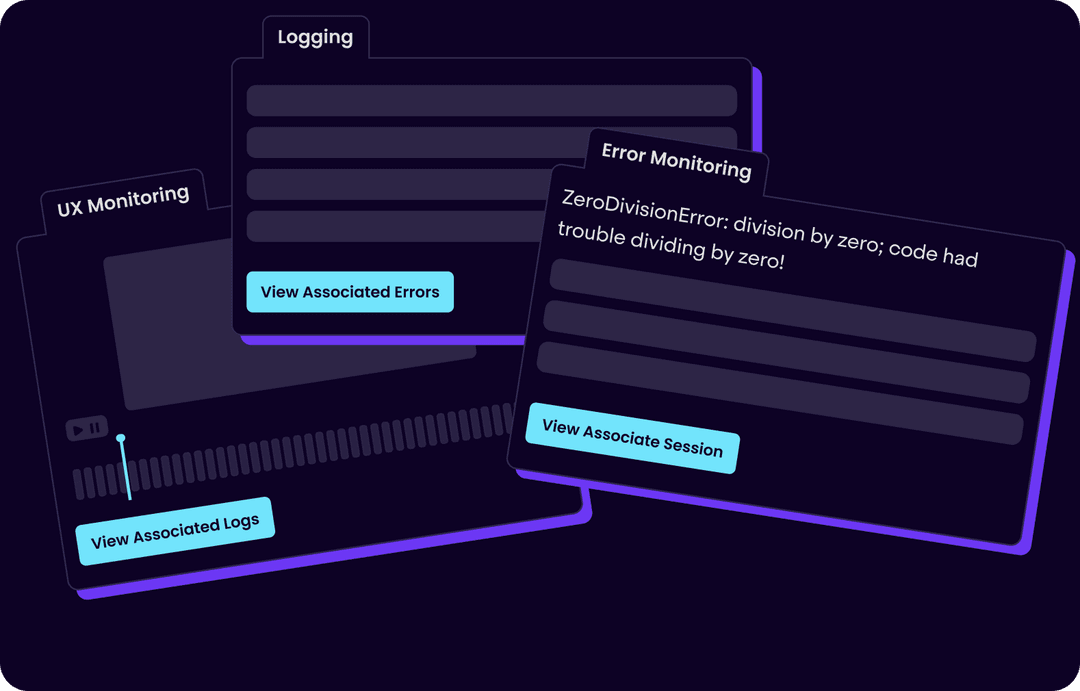
Reproduce the dev-tools for every session.
Console logs, errors, network requests, and more. Get full context around the issues on your web application.

From a button click to a server-side error.
Visualize a complete, cohesive view of your entire stack. All the way from a user clicking a button to a server-side log.

Support for all the modern frameworks.
Whether it's React, Angular, or even vanilla JS, we got you covered.
import { H } from 'highlight.run';
H.init('<YOUR_PROJECT_ID>', {
tracingOrigins: true,
});
A few lines of code. That’s it.
Install highlight.io in seconds and get session replay & frontend monitoring out of the box.
Our customers
Highlight powers forward-thinking companies. Find out more about our customers →Don't take our word. Read our customer review section →
Try Highlight Today